חשבתי שיהיה מעניין, לנסות להעלות לכאן פתרונות של מבחני בית שמטרתם היא לסנן מרואיניים בתהליך גיוס.
אספתי במהלך השנים מבחנים שאני עברתי, מבחנים שחברים עברו ומבחנים שמצאתי בחיפושים באינטרנט. אני חושב ששיתוף פתרונות יוכל להיות מועיל בהרבה תחומים שכן מצד אחד, מציג בעיות ״עולם אמיתי״ ומצד שני יכול לסייע לכם לראות איך אני נגשתי לפתרונות. כמובן שאם אתם חושבים אחרת ממני, אשמח מאד (!!) לפידבק.
בחרתי להתחיל עם מבחן בית מאד קל, במקור הוא נועד לכתיבה בג׳אווה סקריפט ונילה - קצת שידרגתי אותו לעולם שלנו.
אז בואו נתחיל.
מבחן בית מס׳ 1 - שליטה בכדור

רמת קושי: מתכנת מתחיל
טכנולוגיות: אנגולר
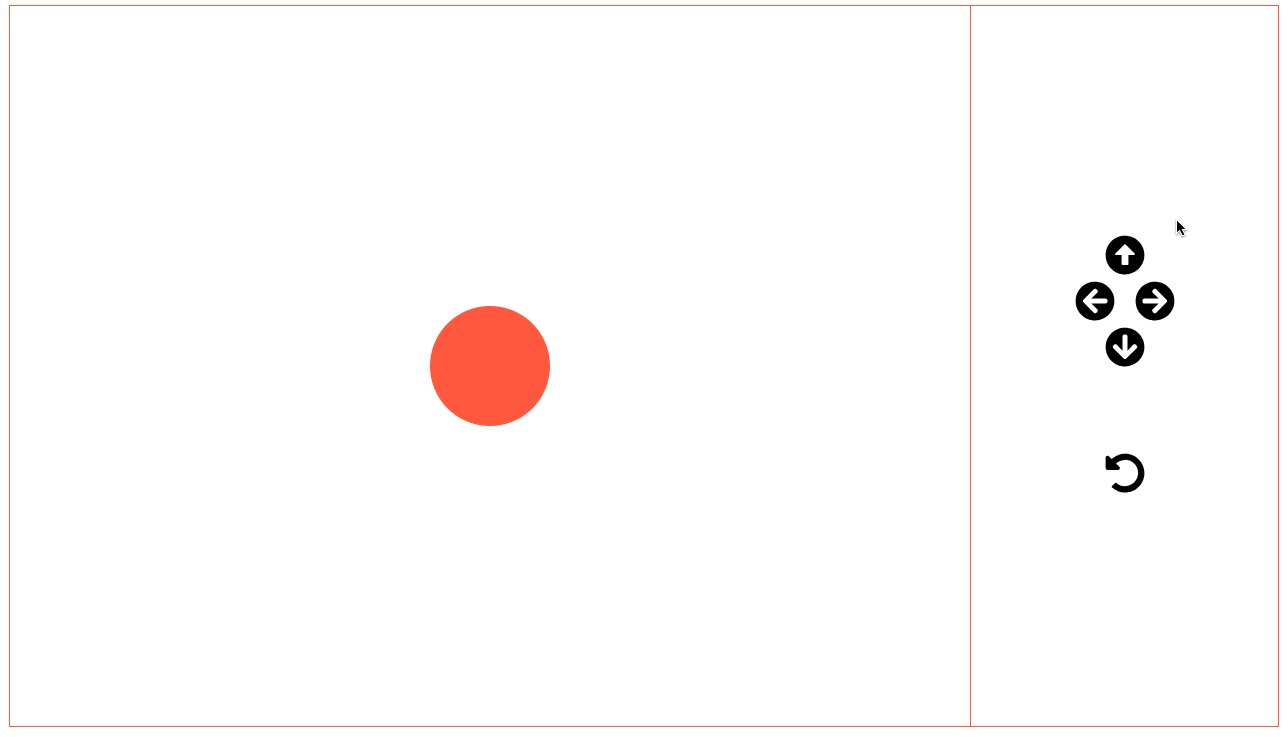
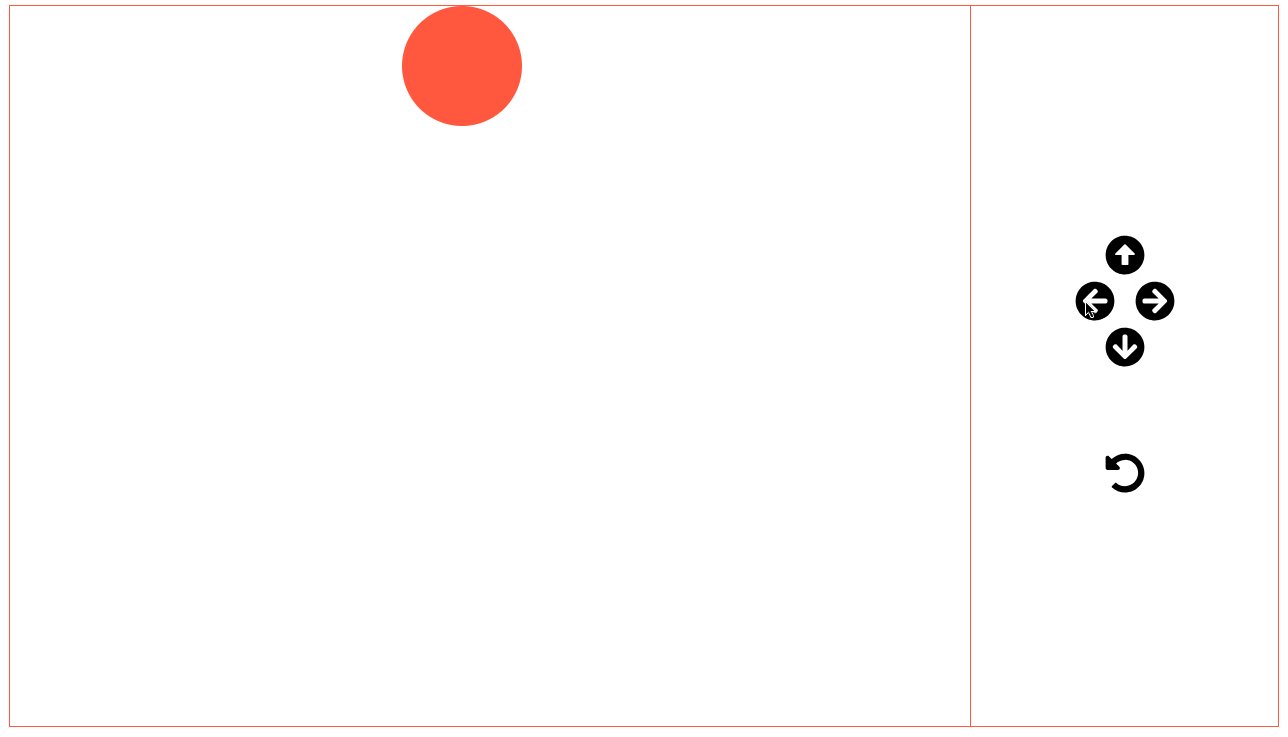
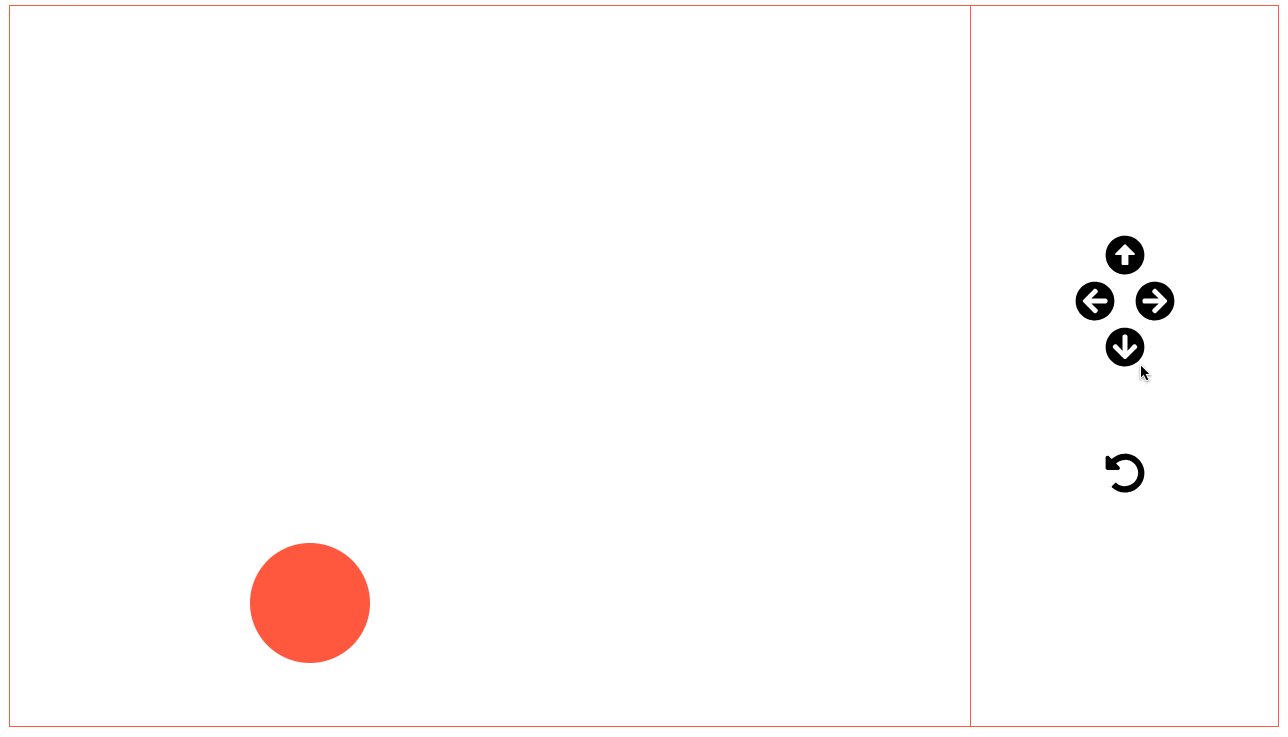
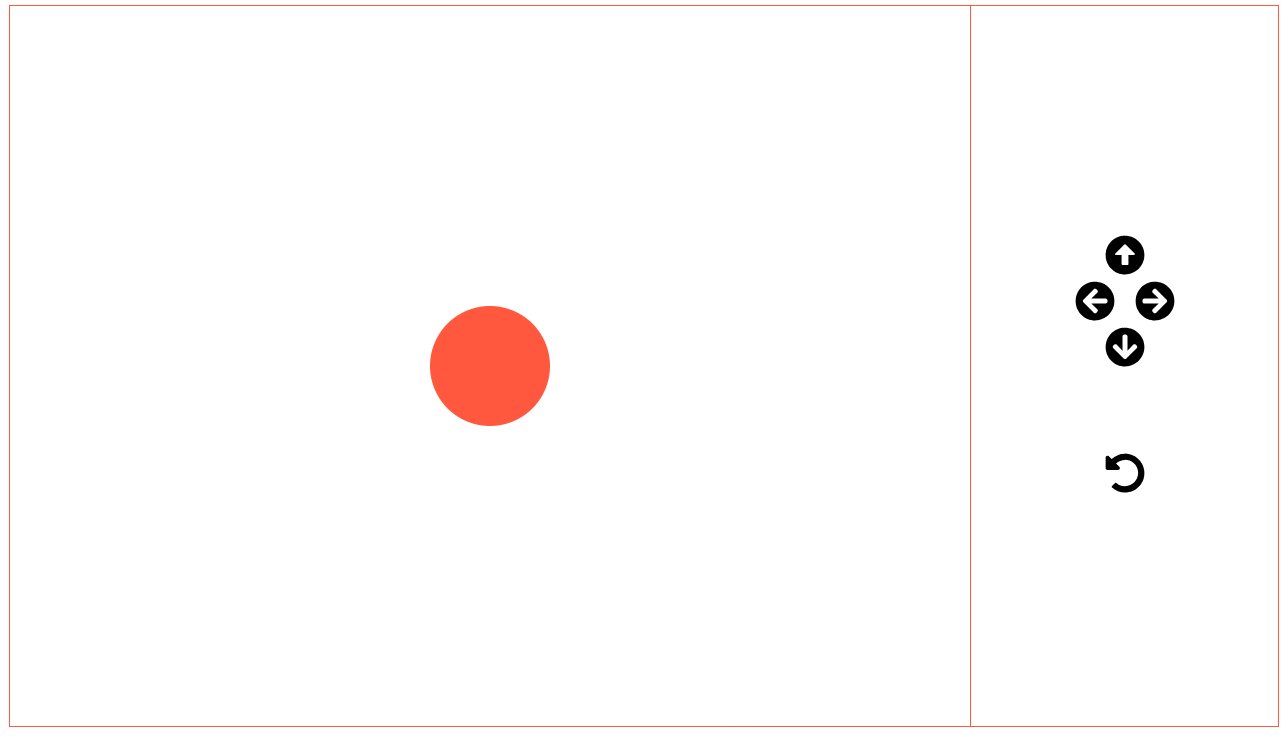
תיאור: צרו אפליקציה שמחולקת לקומפוננטות. מבחינה ויזואלית, האפליקציה צריכה להידמות ל״טלווזיה״ במובן שבקומפוננטה הראשית (המסך) יש עיגול (כדור) ובשניה יש כפתורים (כמו טלוויזיה ישנה). הכפתורים הם ״למעלה״, ״למטה״, ״ימינה״, ״שמאלה״, ״איפוס״. המצב ההתחלתי של האפליקציה הוא שהעיגול נמצא במרכז המסך.
- כאשר המשתמש ילחץ על אחד מהכפתורים, העיגול יזוז לאותו כיוון. כאשר המשתמש ילחץ על איפוס, הכדור יחזור למיקום ההתחלתי.
- הכדור לא יכול לצאת מגבולות המסך.
אפשר לראות את כל הקוד שאני אדגים כאן או כאן.
אם אתם חסרי סבלנות אפשר גם לראות את התוצאה ישר כאן.
תכנון
תמיד שאני ניגש למטלה כזו, או שאני עובד על פיצ׳ר חדש, אני מתחיל לתכנן את הקומפוננטות שלי ואת הממשק שלהם.
במקרה הזה, זה יחסית ברור לי: מדובר על שתי קומפוננטות אחיות שהן המסך (screen) והשלט (control).
המסך יחזיק בתוכו את הלוגיקה של הכדור, והשלט יחזיק את הלוגיקיה של הכפתורים. הקומפוננטות ידברו בינהם דרך הקומפוננטת אב (app) שתקבל event כל פעם שנלחץ כפתור מקומפוננטת השלט, ותשנה אובייקט שיועבר לקומפוננטת המסך, שיזיז את הכדור.
ביצוע
בואו נצלול לקוד.
הקומפוננטת אבא, תחזיק את הילדים כמו שאמרנו:
שימו לב, שהגדרתי את גובה המסך ורוחב המסך כמשתנים. הסיבה היא מאד פשוטה, אנחנו נרצה לשלוט בצורה דינמית בגבולות של המסך ובהתאם שנוכל להגביל את התזוזה של הכדור.
עכשיו ניגש להגדיר את ההתנהגות, שתהיה כשנרצה להזיז את הכדור
כאשר המשתמש לוחץ על כפתור כלשהו, הפונקציה moveBall תקרא, עם הכיוון החדש. ידרס האובייקט newBallDirection שהגדרתי על הקומפוננטה עם אובייקט חדש, והוא יועבר לקומפוננטה screen. בחרתי במבנה נתונים של אובייקט כי בכל דריסה כזו יווצר פויינטר חדש והקומפוננטה תדע שהתקבל אובייקט חדש.
על כל שינוי באובייקט הכיוונים, ישנה קריאה לפונקציה שבונה אובייקט של css styles וככה בעצם מזיזה את הכדור. הפונקציה מתחשבת כמובן בstate הנוכחי של הכדור ומונעת ממנו לזוז אם הוא הגיע לקצה המסך. אם הגיעה הפקודה לאיפוס, גם הstyle מתאפס.
כל שנותר להגדיר את ה״שלט״. סה״כ מעביר את המחרוזת שמתארת את הלחיצה של המשתמש. כל שאר ההצהרות הן עבור האייקונים הנכונים.
ו… התוצאה!

סיכום
עשינו תרגיל יחסית פשוט, שמציג תקשורת פשוטה בין קומפוננטות. התרגיל הזה הוא תרגיל שמיועד למפתחים מתחילים למשרת Junior.
מסכימים? לא מסכימים? יש לכם שאלות? אשמח אם תשאירו תגובה ותגידו לי מה דעתכם.